- 资源介绍
- 安装教程
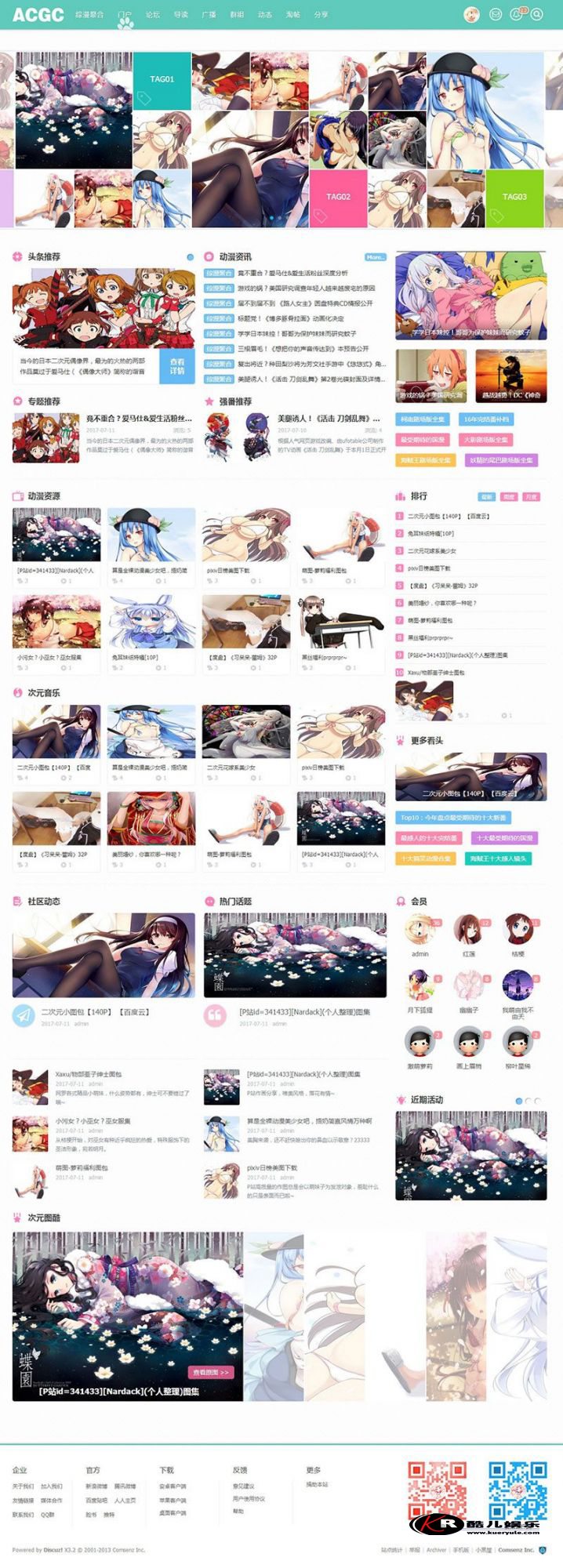
Discuz主题模板二次元动漫C风格+C风格门户版1.1 UTF8+GBK
The_C_Style简称C风格,动态特性,支持宽窄屏,
宽屏最大1600px,窄屏1200px,模板兼容各主流浏览器(火狐、360、谷歌等),
动态效果不兼容IE旧版本的浏览器,正常显示页面兼容ie8,建议使用Chrome内核浏览器以获取更好的体验。
全页面定制(小页面太多难免有纰漏),淡雅清新风格。
独立的登陆/注册页面,背景可自由定制图片数量轮换。
如果不想开启边栏,解决方案:
打开模板文件forum/discuz.php,找到25行左
<div class =“ wp cl {if $ _G ['setting'] ['forumallowside']} ct2”>
改成:
<div class =“ wp cl ct2”>
应用中心门户版风格已经自动修复添加2017.07.12的更新内容
1.修复绑定qq后图标不显示的问题,下图为正常演示
找到图片文件:template/the_c_style/images/common/bind_qq.png
改为:bind_qq_1.png
2.如果边栏【热点推荐】中图片标题出现乱码,解决方法:
另存为ansi编码(部分编辑器为默认编码,比如edit)
或者找到template/the_c_style/php/c_sdad(bak).php
改为c_sdad.php替换掉原来的文件
1.修复会员面板内qq互联登陆图片按钮错版
文件:template/the_c_style/common/extend_common.css
找到 .cmy_main
把 left:-88px 改为 left:-106px (注意有个负号“-”)
把 width:200px 改为 width:240px (注意这里没有负号)
找到 .my_cp a
把 width:94px 改为 width:118px (注意这里没有负号)
然后添加以下内容:
.my_cp .pipe {display:none;}
.my_cp和.qq_bind,.my_cp和img {margin-top:5px!important;}
2.修复登录/注册页qq互联登陆图片按钮错版
位置:template/the_c_style/member/
文件:login.php 和 register.php
搜索:{hook/logging_method}
将它上面的 <hr class="l" />删掉
将<div class =“ bw0 {if empty($ _ GET ['infloat'])} mbw {/ if}”>
改为 <div class="bw0 h_btn">
两个文件都要改,修改内容一样,完成后继续下一步
文件:template / the_c_style / common / extend_module.css
搜索:/ **会员::正在登录,会员::注册** /
然后在它下面添加以下内容:
.h_btn {margin-top:15px;}
.h_btn a {margin:0 10px 10px 0;}

酷儿娱乐资源网:https://www.kueryule.com
猜你喜欢
猜你在找
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 购买腾讯云服务器找谁?

 最后编辑:2020-11-30
最后编辑:2020-11-30

